.assert(조건문,{})
for(let number = 0; number <= 5; number += 1){
console.log('the is ' + number);
console.assert(number !== 3, {number: number, errorMsg: 'the is ' + number});
}
.count(name)
function countName(name){
console.count(name)
}
countName('a');
countName('a');
countName('b');
countName('a');
countName('c');
※ console.countReset(name) 으로 누적된 카운트 초기화 가능 합니다.
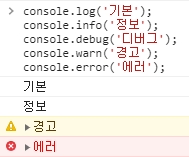
.log() / .info() / .debug() / .warn() / .error()

debug는 로그레벨이 debug로 설정되어야 확인 가능 합니다. (※ 일부 브라우저로 제한)
.group(), groupEnd()
console.log("그룹 없는 로그");
console.group("첫번째 그룹");
console.log("첫번째 그룹의 로그");
console.group("두번째 그룹");
console.log("두번째 그룹의 로그");
console.groupEnd();
console.log("첫번째 그룹의 로그2");
console.groupEnd();
console.log("그룹없는 로그");
.profile(), profileEnd()
어떤 로직에서 리소스를 많이 사용하는지 등을 체크하는 용도로 사용 가능 합니다.
※ 브라우저마다 호환성이 다릅니다.
.table()
데이터를 테이블화 하여 출력해주는 메소드
console.table(['사과', '수박', '참외']);
console.table([['사과', '수박', '참외'], ["자두","옥수수","멜론"]]);
console.table([
{name: "apple", value:"iphone"},
{name: "samsung", value:"galaxy"},
{name: "google", value:"pixel"}
]);
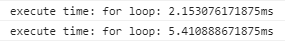
.time(), timeEnd(), timeLog()
console.time('execute time: for loop');
for (var i=0; i<1000000; i++) {
if (i === 100000) {console.timeLog('execute time: for loop');}
}
console.timeEnd('execute time: for loop');
.trace()
function func1() {
func2();
}
function func2() {
console.trace();
}
func1();
trace()메소드가 호출된 이전 시점에 호출된 함수들을 파악 할 수 있습니다.
.dir
DOM객체의 메서드를 확인하고 싶을때사용
console.log(document.body);
console.dir(document.body);
function f() { return true; }
console.log(f);
console.dir(f);